Sebelum kita lebih jauh melangkah, ada beberapa tahapan dalam cara ini; a) membuat akun di alexa, b) mendaftarkan blog dan mengklaim blog di alexa.com, c)mengambil kode javascript widget alexa untuk dipasang di blog.
1. Membuat akun / mendaftar di Alexa.
Bisa dengan 2 cara lewat akun facebook atau via email.
Silakan masuk ke alexa.com
Klik Create an account, di sini agar lebih mudah kita membuat akun atau login via facebook, > klik login with facebook
Akan muncul pop up / jendela / window baru > Masuk menggunakan akun facebook. akun Selesai dibuat.
2. Mendaftarkan situs / add site ke alexa.com dan klaim blog
Klik link / Masuk ke Site Tools >> Klik Edit Your Listung (link terletak di bawah)
Akan muncul perintah klaim blog dulu
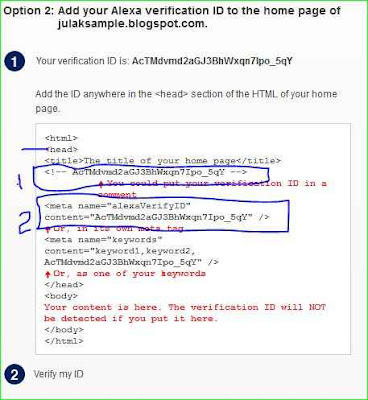
Pilih option2 :Add your Alexa verification ID to the home page of blablabla.blogspot.com.
Silakan copy kode yang saya kurungi pada gambar di atas pilih nomor 1 atau 2 sama saja.
sebagai contoh saya copy yang nomor 2 kodenya adalah sebagai berikut;
<meta name="alexaVerifyID" content="AcTMdvmd2aGJ3BhWxqn7Ipo_5qY" />
Kemudian masuk ke akun blogger > Dasbor > Template > Edit HTML > Lanjutkan > Centang expland template widget.
cari kode <head> lalu masukkan kode tadi dibawahnya sehingga ;
<head>
<meta name="alexaVerifyID" content="AcTMdvmd2aGJ3BhWxqn7Ipo_5qY" />
atau bisa juga masukkan tepat di atasnya kode <b:skin><








sama2 maju
BalasHapus